
zblogphp添加自定义文章缩略图功能。本教程以zblogphp自带的“默认主题”为主。首先安装好zblog默认主题,然后启用文本编辑器(我用的是sublime Text)
打开zblogphp默认主题的主题根目录,路径为zb_users\theme\default

新建文件include.php

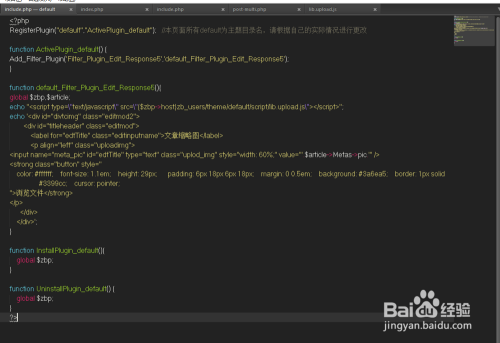
打开include.php。
输入以下代码:
<?php
RegisterPlugin("default","ActivePlugin_default"); //本页面所有default为主题目录名,请根据自己的实际情况进行更改
function ActivePlugin_default() {
Add_Filter_Plugin('Filter_Plugin_Edit_Response5','default_Filter_Plugin_Edit_Response5');
}
function default_Filter_Plugin_Edit_Response5(){
global $zbp,$article;
echo "<script type=\"text/javascript\" src=\"{$zbp->host}zb_users/theme/default/script/lib.upload.js\"></script>";
echo '<div id="divtcimg" class="editmod2">
<div id="titleheader" class="editmod">
<label for="edtTitle" class="editinputname">文章缩略图</label>
<p align="left" class="uploadimg">
<input name="meta_pic" id="edtTitle" type="text" class="uplod_img" style="width: 60%;" value="'.$article->Metas->pic.'" />
<strong class="button" style="
color: #ffffff; font-size: 1.1em; height: 29px; padding: 6px 18px 6px 18px; margin: 0 0.5em; background: #3a6ea5; border: 1px solid #3399cc; cursor: pointer;
">浏览文件</strong>
</p>
</div>
</div>';
}
function InstallPlugin_default(){
global $zbp;
}
function UninstallPlugin_default() {
global $zbp;
}
?>
然后,保存文件。

添加js文件,在zb_users\theme\default\script目录创建lib.upload.js文件。

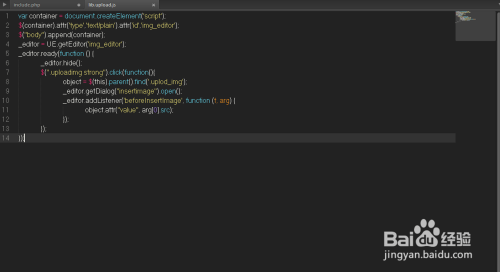
lib.upload.js代码如下:
var container = document.createElement('script');
$(container).attr('type','text/plain').attr('id','img_editor');
$("body").append(container);
_editor = UE.getEditor('img_editor');
_editor.ready(function () {
_editor.hide();
$(".uploadimg strong").click(function(){
object = $(this).parent().find('.uplod_img');
_editor.getDialog("insertimage").open();
_editor.addListener('beforeInsertImage', function (t, arg) {
object.attr("value", arg[0].src);
});
});
});

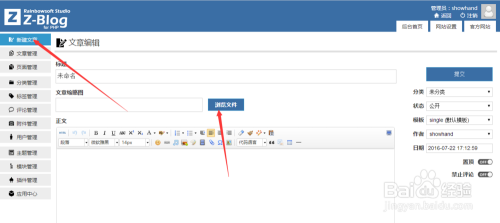
然后,我们进入zblogphp后台,点击新建文章,就会出现“文章缩略图”的上传功能。

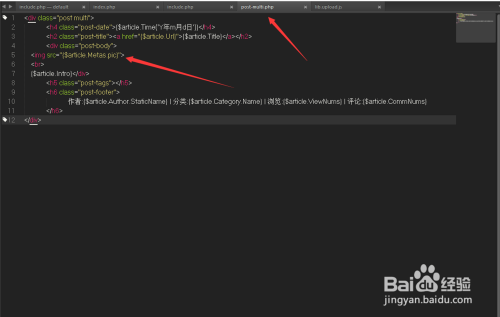
这个时候,我们就可以开始使用他了。前台调用代码为{$article.Metas.pic}。我们可以将代码放到我们想要显示的位置。
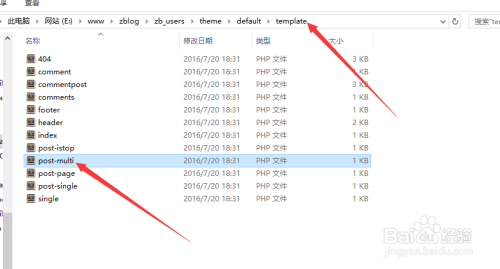
比如:我放在了zb_users\theme\default\template\post-multi.php文件。


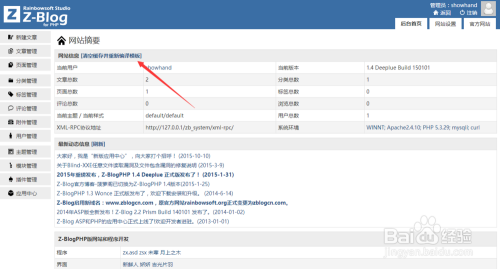
然后,进入后台点击[清空缓存并重新编译模板]。然后在去自己网站的首页看效果吧。


注意事项: 需要开启UEditor编辑器



